City Lights On The Go Mobile App
Bringing the Best of a Beloved Bookstore to Your Pocket

Project Overview
City Lights On The Go is a mobile app that provides customers easy access to their community bookstore.
Project Details
- 2 week duration
- My Role: UX Designer / Researcher
- Solo project
My Tools & Methods
- Competitive & Comparative Analysis
- Card sorting
- Information Architecture
- Sketching and paper prototyping
- Digital wireframes using Figma
- Digital prototyping
- Usability testing
What’s the Challenge?
The current City Lights website is not conducive to a satisfactory online shopping experience.
What’s the Solution?
In order to create a more engaging online experience the current website needed to be consolidated and brought up to date. The challenge was to bring together the main site, the blog and the podcast; currently all separate, under one roof and present it in an easily navigable and friendly way.
How can we help?
I designed a mobile app so that users can:
- Find books and events of interest
- Save items to buy later
- Bookmark events
- Share items and events to their social community
- Have targeted recommendations

Rethink. Redefine. Research.
Currently the main website, the podcast site and the blog exist as three separate entities.
By bringing them all together in one app, our target user has access to the full range of City Lights’ content without having to jump around to multiple websites that aren’t designed for mobile.

Consolidate three websites into one mobile app
Understanding User Needs
In order to gain an understanding of what a mobile app for City Lights would begin to look like, I took a look at the common overlap between the business needs of City Lights and the needs of their target users.

Goals / Needs:
- Easy access to range of options
- What’s new
- Tailored Content
- Ability to save & share books & events
Pain Points:
- Difficult navigation
- Lack of sufficient book descriptions
- Not mobile friendly
User Insights
Research showed that our On the Go user cares about quick and easy access to what’s new at City Lights, the ability to customize content and share events as well as add books to their wishlist.
Heuristic Analysis
I started with a heuristic analysis of City Lights’ current website. It was clear that there were many common goals a redesign would achieve that would not only help the target users but benefit the business as well.
My analysis showed me that there were three areas we could focus on from a heuristic stand point: consistency, visual clarity and user freedom.
My analysis showed me that there were three areas we could focus on from a heuristic stand point: consistency, visual clarity and user freedom.
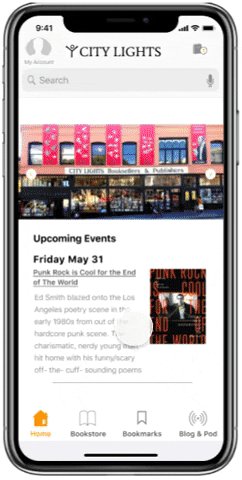
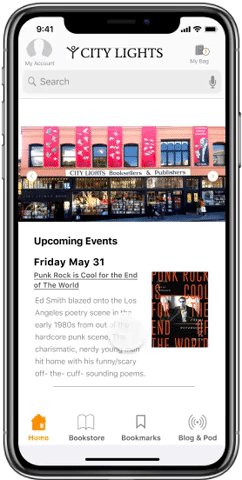
Current Homepage

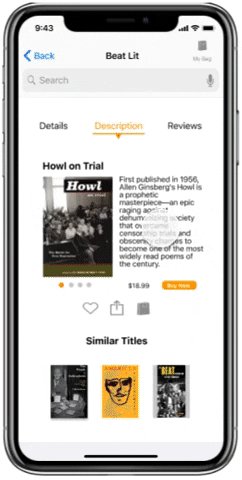
Book
Detail Page

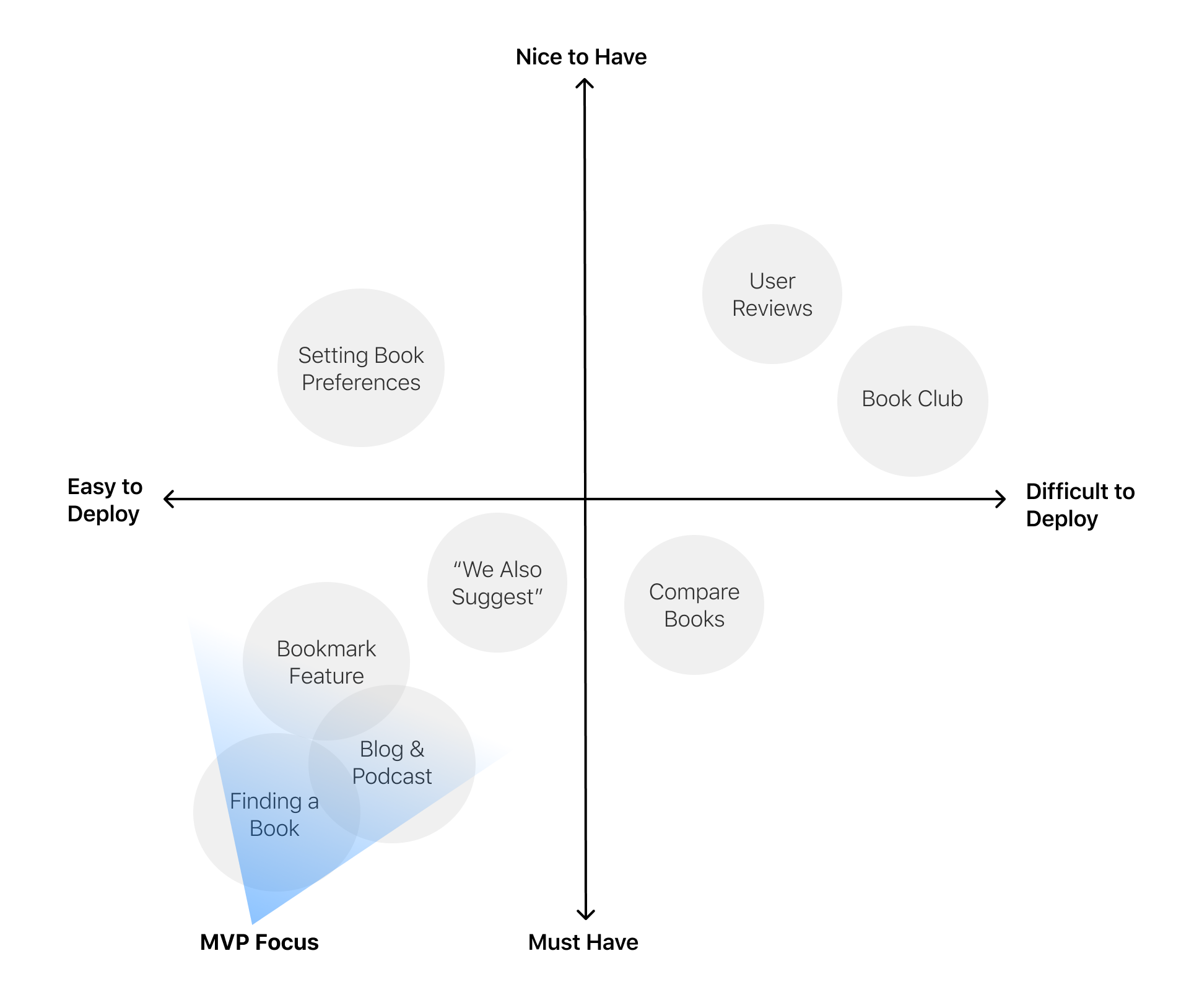
Competitive / Comparative Data

MVP Focus For City Lights On The Go App

- Searching for books through the online bookstore
- The ability to bookmark events and save books
- Easily accessing the podcast and blog
Site Map / Information Architecture
I also wanted to create a more straightforward process for a user to view, save and purchase books, as well as bookmark and share events, as the On the Go user has a specific interest keeping up to date with City Lights offerings.
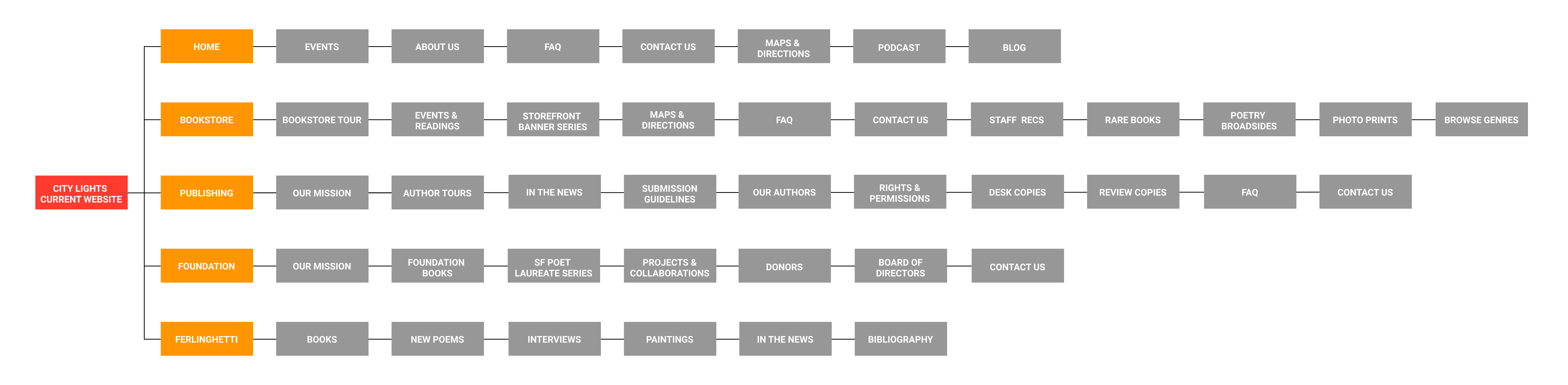
Current Site Map
Current site map for City Lights Website has a lot of information that confuses the online shopper:

Proposed Site Map
Stripped down site map for City Lights on the Go app maintains core expected features, a simplified navigation schema, and the inclusion of the blog and podcast in the app, not on separate sites or offerings:

Ideate and Iterate.
Initial Wireframes
Low fidelity wireframes helped me organize the flow of how a user would navigate through the app.
Selecting a Book

The Design Solution
How Does it All Look?
The insights gleaned from research on City Lights, competitive/comparative analysis and MVP focus where applied to create a design solution that would encourage and excite our target users to engage with a mobile app.
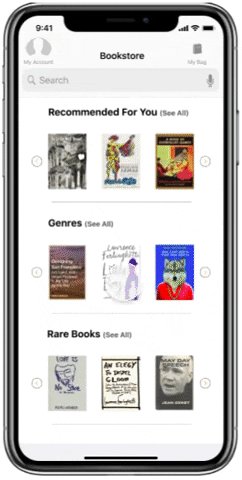
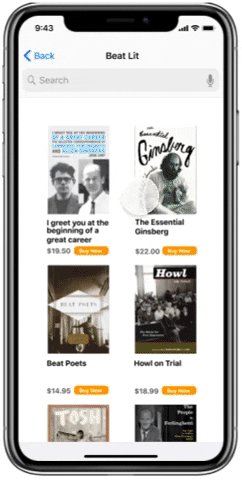
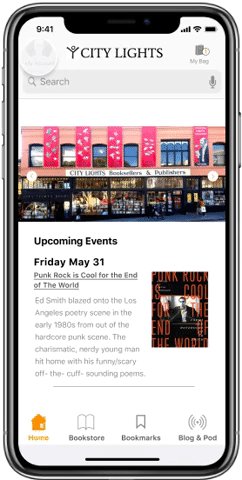
FInd a Book
The user is able to peruse City Lights large collection of books without feeling overwhelmed. This is accomplished by an intuitive design that divides the online catalog in an easily digestible manner.

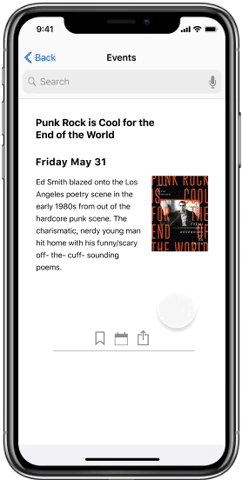
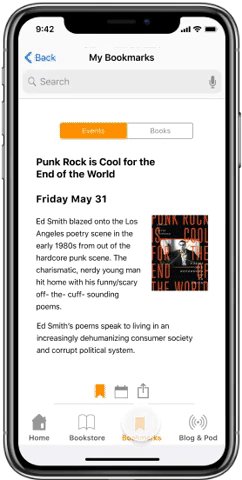
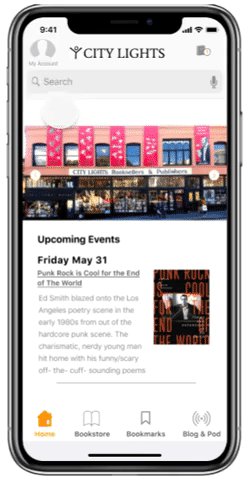
Bookmark an Event
The bookmark feature is a simple and straightforward way for our target user to quickly
find an event from the main page, save it and then view their saved events.

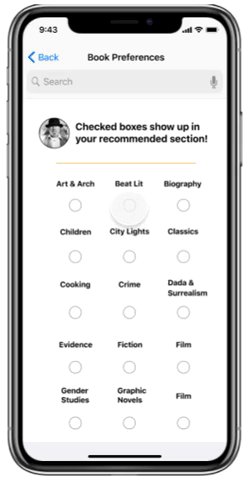
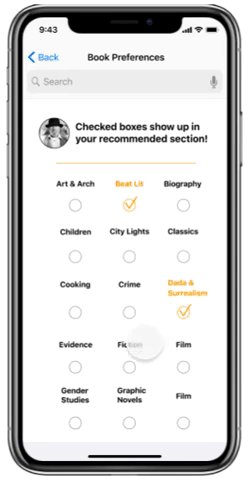
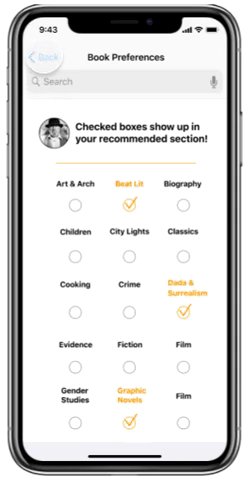
Setting Book Preferences
The City Lights On The Go app allows for personalization through the ability to set your book preferences.

Results and Reflections
Next Steps...
The initial City Lights On the Go app was designed with iOS in mind. A future iteration would apply the lessons learned for an Android version.
![]()
I learned that there is a fine balance between providing necessary features and overwhelming the app user with too many options. Conducting usability testing was a very important reminder that a simple and easy to navigate app will always win the day over adding too many ‘bells and whistles’.

What I learned
I learned that there is a fine balance between providing necessary features and overwhelming the app user with too many options. Conducting usability testing was a very important reminder that a simple and easy to navigate app will always win the day over adding too many ‘bells and whistles’.
 My
My